Cost effectively deploy Single Page Application (SPA) in Azure with just a Dollar

How are you deploying your static Single Page Application (SPA) in Azure today ?
Two of most popular options widely available today are – either you go with creating an Azure Virtual Machine (IaaS) and deploy there or create an Azure App Service (PaaS). But are they cost effective ? How about you get an option where your cloud bills for your SPA will be within couple of Dollars only? or maybe within just a Dollar ?
Azure Storage Account’s Static Website Hosting is here to save a lot of your cloud bills. Lets see how you can leverage this concept for your SPA deployments in Azure.
What are you paying today?
Just a rough estimate on how much you might be paying today if you use the Basic configuration of Azure VM or an AppService –
Azure VM:
Configuration : 1 A0 (1 vCPU(s), 0.75 GB RAM) x 730 Hours; Windows – (OS Only); Pay as you go; 0 managed OS disks – S4, 100 transaction units
Cost / month : $13.19 + additional manual effort cost for setting up this as Web Server
AppService:
Configuration : Basic Tier; 1 B1 (1 Core(s), 1.75 GB RAM, 10 GB Storage) x 730 Hours; Windows OS
Cost/ month : $54.75
What you should pay?
Question here is do you really need a Web Server to host your Static web application ? Have you ever tried to browse your static websites content from your local folder from a browser? Your SPA will still work except a vanity HTTP URL.
How about you get an option to mimic the similar behavior + a HTTP url to serve the website over the internet?
Azure Storage Account’s Static Website works somewhat similarly. Since storage is very cheap you get this deployment option in a negligible price in comparison to VM or AppService deployment.
So how much you should pay approximately ?
Storage Accounts:
Configuration : Block Blob Storage, General Purpose V2, LRS Redundancy, Hot Access Tier, 10 GB Capacity – Pay as you go, 1,000 Write operations, 1,000 List and Create Container Operations, 20,00,000 Read operations, 1,00,000 Archive High Priority Read, 1 Other operations. 1,000 GB Data Retrieval, 1,000 GB Archive High Priority Retrieval, 1,000 GB Data Write
Cost/ month : $1.02
Yess!!! You should pay only One Dollar for your Single Page Application Deployment in Azure.
But How?
From the cost perspective deploying Static SPA application in Azure Storage Account Blob Containers is a No Biainer. You just need to follow some simple steps to enable Static Website under Storage Account and deploy.
Enable Static Website in Storage Account
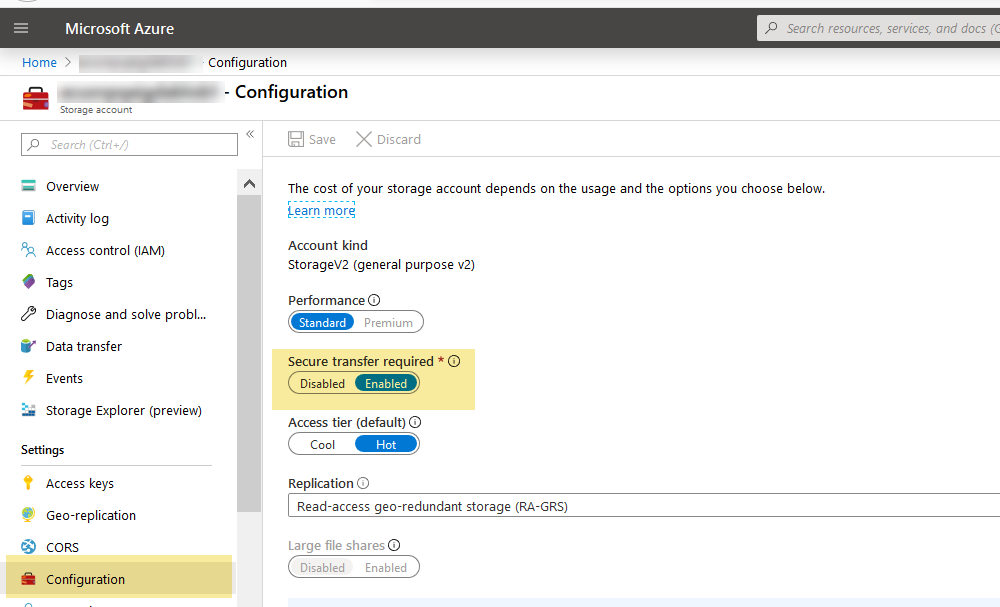
Create an Azure Storage Account with the configuration mentioned above (Block Blob Storage, General Purpose V2, LRS Redundancy, Hot Access Tier). Go to Configuration section in the blade and check whether the secure transfer is enabled or not. If not enable it.

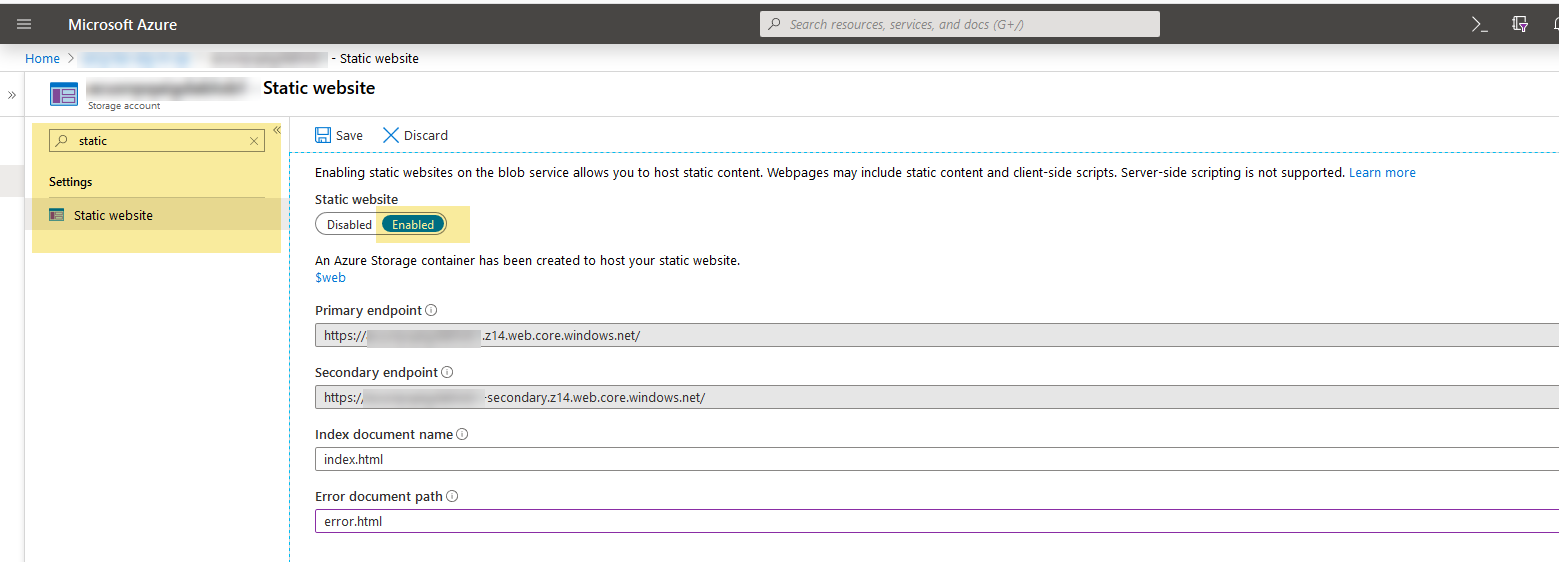
Now you have to enable the most important thing – the Static Website. Look for or search with Static website in the Blade of the Storage Account. Enable static website. Once you enable it, you will get two URL, using which you can browse your static website once you deploy your site. You have to mention your index document name (case sensitive). I had an angular application, so in my case it was index.html. Similarly you can mention your error document path.

Now that you have got your https web url, you need to have a place (container) to deploy your static SPA application.
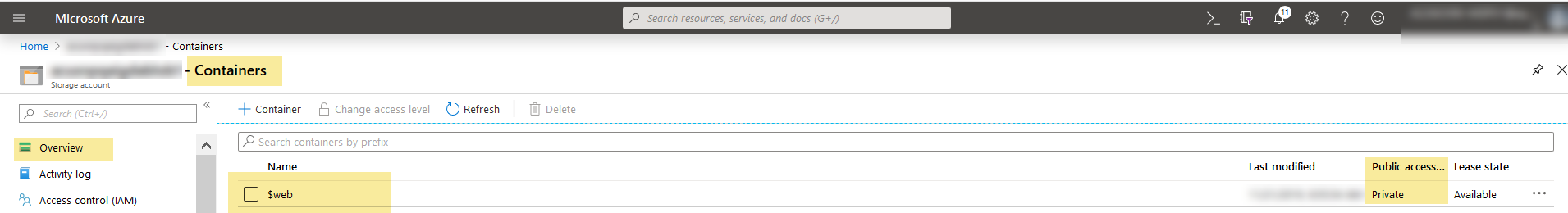
Go to Overview >> Containers you will see a newly created container with name $web
This is the future home of your Static SPA Website.

Deployment options for Static Website in Blob Storage
You have the following options available for deploying your static website contents in the blob container –
- Azure CLI
- Azure PowerShell module
- AzCopy
- Azure Storage Explorer
- Visual Studio Code extension
- Azure Pipelines – this is my preferred choice because I have CI/CD setup in my Azure DevOps already.
Deploy your Static SPA using Azure Release Pipeline
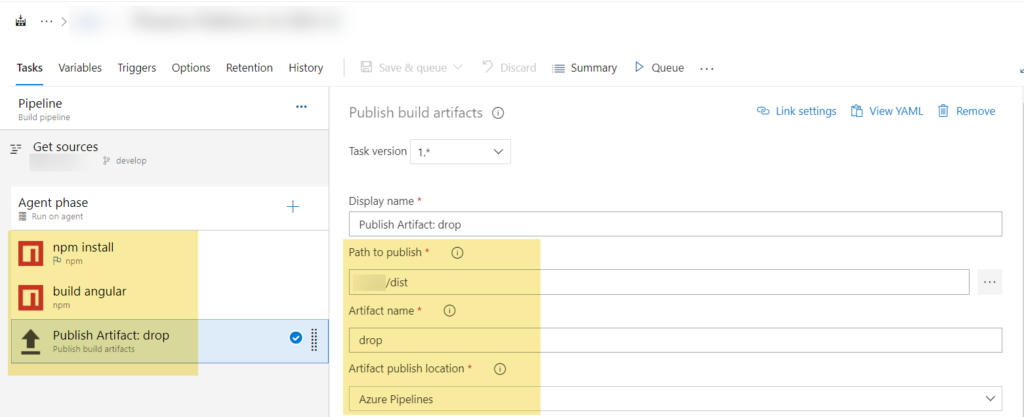
Here I’m working with an Angular SPA deployment. I have the following build pipeline setup –

- I want to do two things in the Release Pipeline’s deployment task
- Clean the existing files from the container using Azure CLI task
- Copy the files from the build artifact directory using Azure File Copy task to the Blob container ($web)
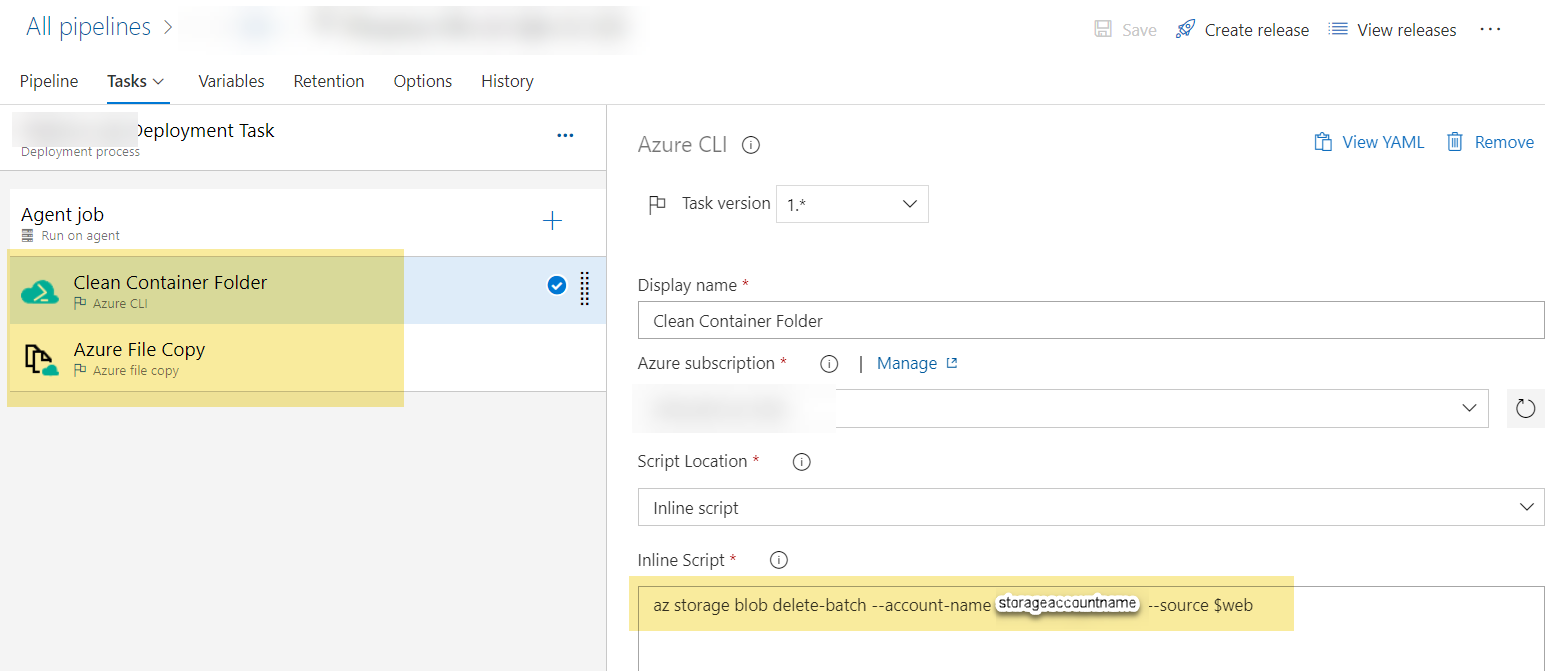
Cleaning the Container post deployment
- Use Inline script and as Script Location
- Add the following script in the Inline script section
az storage blob delete-batch --account-name YourStorageAccountname --source $web

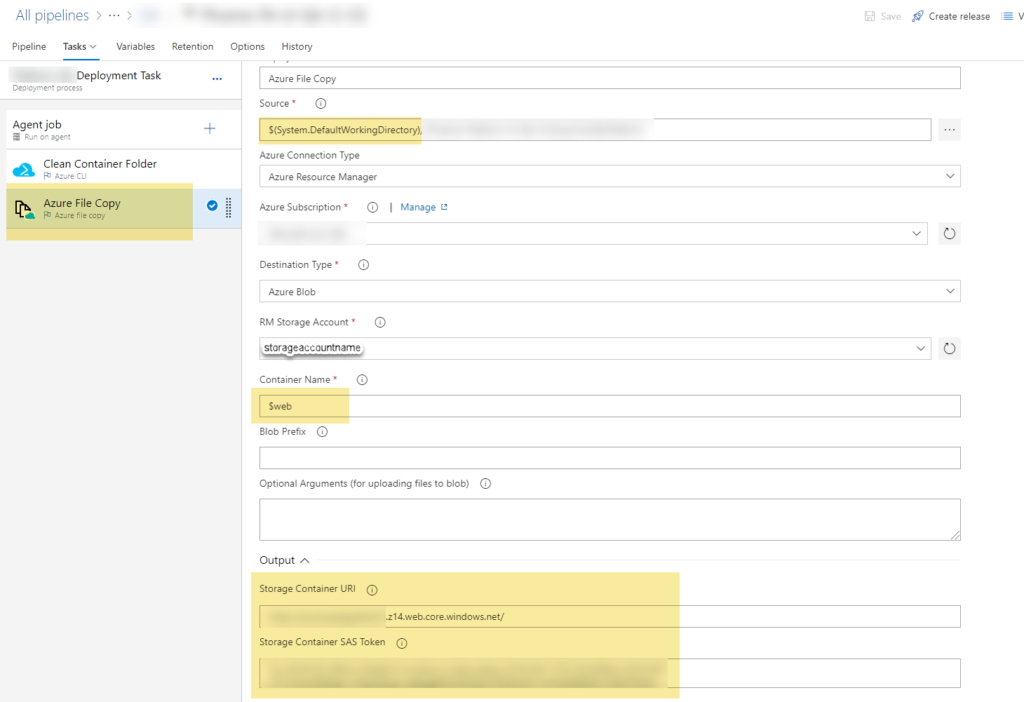
Deploy the static files using Az Copy
In this task you have to do the following –
- Set Source as your build artifacts drop location
- Choose Destination Type as Azure Blob
- Your Storage Account Name as RM Storage Account
- Container name should be $web
- In the output section mention the storage container URI as the URL you have got while enabling the static website option
- Create a SAS token for your Storage Account and use it in Storage Container SAS Token section. You should create a pipeline variable to store this token in some secure location and use it from there.

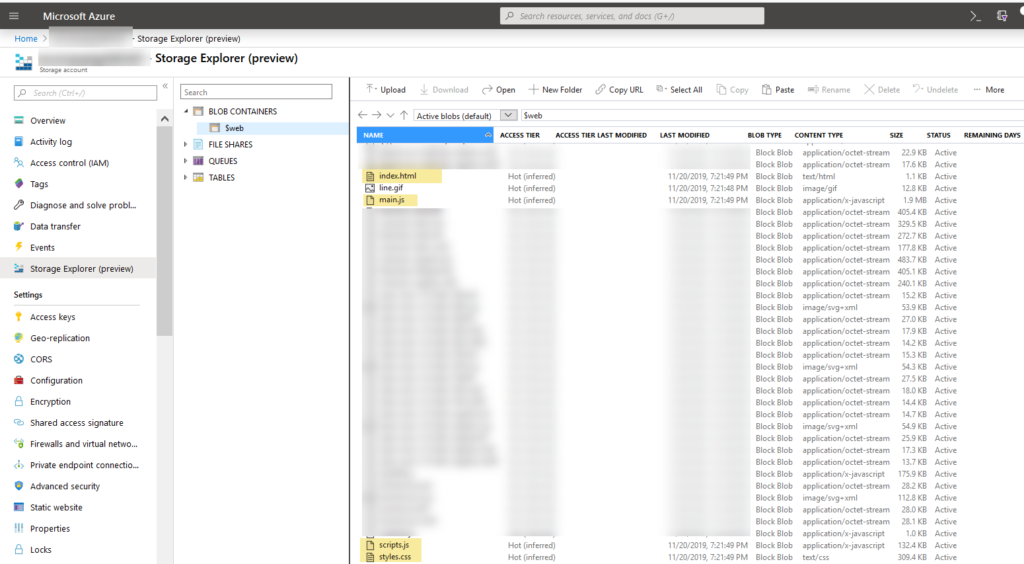
That’s It. Now if you run your Release Pipeline it should first clean the target Blob Container and then copy your static websites files to the $web container. Once that is done you can check the copied file contents from Azure Storage Explorer.

And its done!!! Browse your inexpensive deployment
Now that your deployment is done, lets browse the site. Open a browser and use the URL you have got during enabling static website in the storage account similar to this –https://YourStorageAccountName.Zone(id).web.core.windows.net/
Once your SPA is loaded in your browser and started working as expected then you know you just did a One Dollar Deployment of your Single Page Application in Azure.
Enjoy the extra Cash that you just saved.
What next?
Browsing with the Azure provided default URL may not be the ideal way of browsing your site. You may want to have a custom domain for your site. You may also want to serve your website using a CDN.
At the time of writing this post Custom Domain with HTTPS endpoint for Azure Storage is not supported. As an alternative this can be achieved using Azure CDN to access blobs using custom domain over HTTPS. Here is a Microsoft official documentation for setting up custom domain over HTTPS using CDN. This whole process is nicely demoed by Scott Hanselman in this video.
Wrap up
In my experience shifting to Static Website Deployment in Blob Container resulted a significant savings in cloud billing. I was able to lift and shift all my existing SPA built on Angular from Azure AppService to Storage Accounts Blob container without compromising performance or hitting any issues.
In my situation the Cloud billing for Single Page Application in Blob Container never crossed $1 mark per month. I want to know more from the Azure user community about their experience and total savings in the cloud billing with this approach.
This approach of deploying Single Page Application in Azure Blob Container with Static website option was really a One Dollar Deployment for me. How about you?